

New Website
This article is for those who were curious about the process that went into building this website.
This site is predominantly made using Svelte and Sveltekit. These libraries are incredibly performative and fun to write. For each page on the site I also used mdsvex, which allows me to write articles in Markdown, but then also have the room to add svelte components when needed. Sass was added as I enjoy nesting my CSS selectors, and TypeScript was added so I can typeset some of my well-used variables.
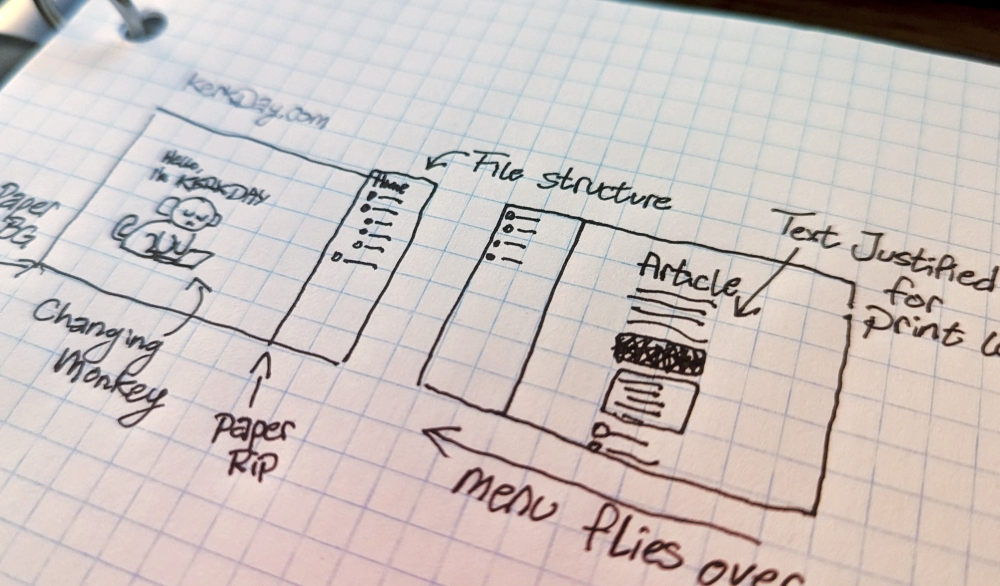
I designed this website myself, sketching out concepts on grid paper before carving out the ideas in HTML and CSS. For the menu, I wanted to go with a design that evoked “File Structure” as a concept, but printed out onto paper. The sliding menu also gives off this book feel, almost like you’re flipping into the website once you’ve clicked on something.

Style and Substance
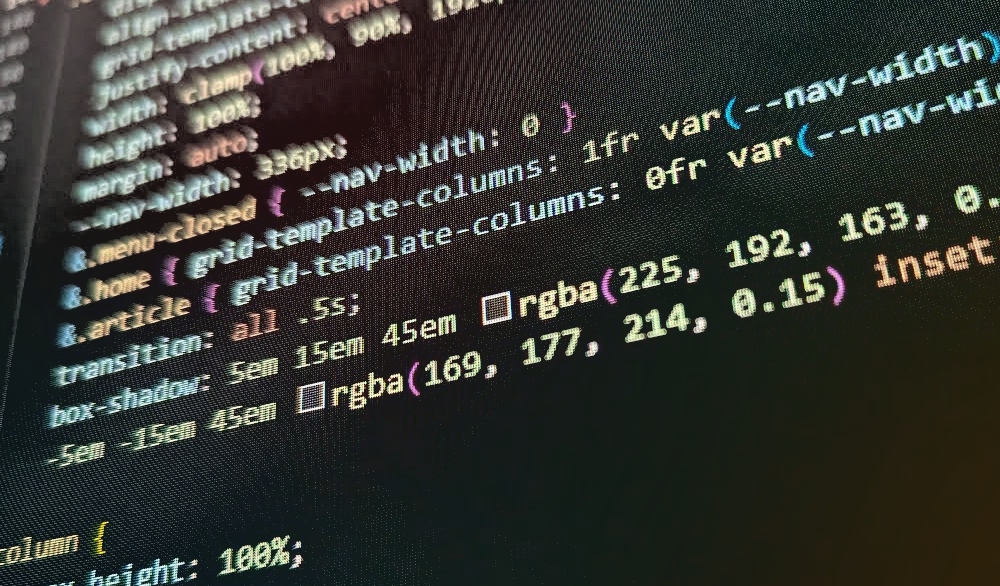
The style of this site was handmade by me. I like to play around with shadow and light in unique ways. It gets boring when all your shadows are based on a semi-transparent black, so I’ve imbued each shadow and background with blobs of colour. It’s subtle, but it gives off a more complex feeling to each page.
I’ve also ensured that there’s always some visual ideas to each page. For a simple article like this, I might add images or code to give visual landmarks to what is being read.
Since this is created using Markdown, it’s very easy to write out a whole article. Anything that is re-used such as galleries can be put into a Svelte component and reused with each page thanks to mdsvex. I can also add complicated items like HTML5 maps, youtube videos, or even full games, all without needing to write the file in a different script language. Just add the HTML!
All works to make writing new things for this website a breeze.

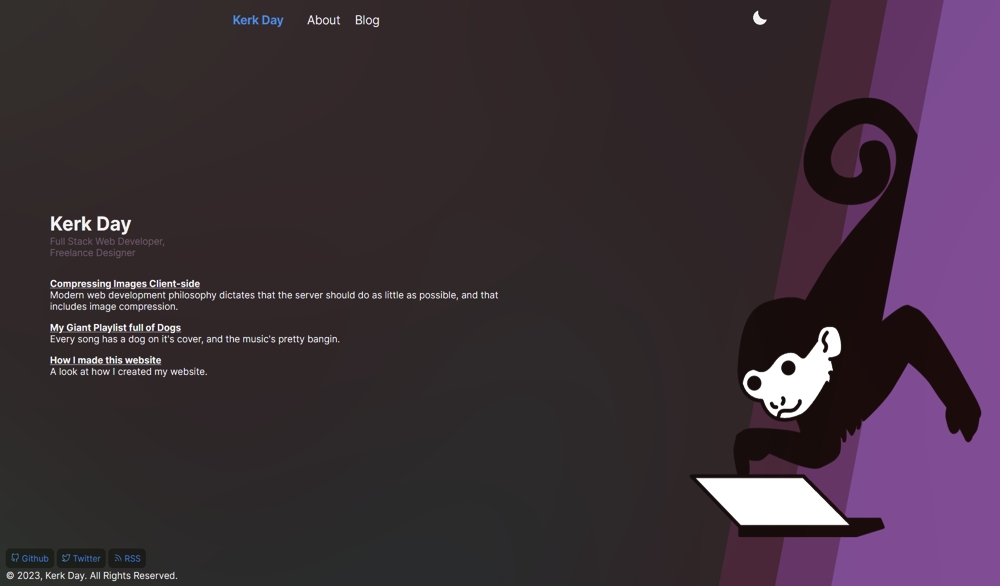
Previous Website
Above is an image of what my previous website looked like. I remodeled it predominantly because it had a lot of compatibility issues, was running on an insecure version of NextJS, and was growing old for me. I also wanted to move away from this site because I had spent the last two years professionally working in NextJS and knew I’d have more fun in a Svelte environment.Similar to this current website, I used markdown to create each blog post for the site, supplemented with MDX (which is built into NextJS).
This website also features a custom made monkey. It popped out of the right side along with the purple panels surrounding it. The animation was primarily made using the React Spring library. For my current site, the primary animations are made using CSS.